WordPress専用プラグイン
このページの装飾は全て配布プラグインで行っております。
WPに用意されているショートコード機能を使い、専門知識がなくても簡単に記事装飾が可能となるお手軽ツール。
インストールするだけで使用可能となり、特に設定を行う必要がない設計にしているため幅広く使って頂けます。
安心・安全の日本製ですのでセキュリティの面でもご安心下さい。
ツールを作った目的
どんなサイトでも使いまわしが出来るように
私はサイトアフィリエイトを行っている時によく装飾が気に入らない。物足りないと思うことが多々あるんですよね。
WordPressの良いところって気軽にテンプレートをワンクリックで変更出来て、同じ記事でも全く違うサイトに見せられるところにあると思うのです。
ですがテンプレートを変えてしまうと、テンプレート依存の装飾が全て使用出来なくなってしまう。前のテンプレートの装飾が気に入ってたのに、新しいのでは使えない。他のテンプレートの装飾だけ抜き出して使いたいけど、抜き出し方が分からない。今のテンプレートで使ったらデザインが崩れてしまって使えない。とか。
サイトを日頃から作ってる方は一度や二度は思ったことはないでしょうか?
そこで考えついたのが、装飾を全てプラグインに任せてテンプレート依存の装飾は一切使わないでサイトを作る。
これならテンプレートをいくら変えようとも、プラグインで装飾を行っているため好きな装飾がいつでも使え、気分転換に新しいテンプレートに変える際にもデザイン崩れを気にすることなく気軽に変更が可能となります。
私がサイトアフィリエイトを行う際に自分で使いたいと思ったプラグインですが、汎用性の高いプラグインだとも思っているので、目玉コンテンツの1つとして当サイトで無料配布致します。
シンプルボックス
汎用性の高いシンプルなボックス
シンプルボックスはとにかくシンプルな囲み枠
背景色のみ・枠のみ。縁付きワンポイントなど。
どんな場面でも使える。目立たせたい文章をくどくない程度に強調する。
そんなボックスをイメージして作成しました。
背景のみのシンプルなボックス。使い所はたくさん♪
背景はストライプ色も用意。枠線も自由自在
影付き。枠も個別に指定して丸めることも可能
上のみに枠線を付けたり・・・。
背景と枠線の色を別々に。その他余白設定など色々ご用意
更に詳しい使い方は以下の解説ページをご覧下さい。

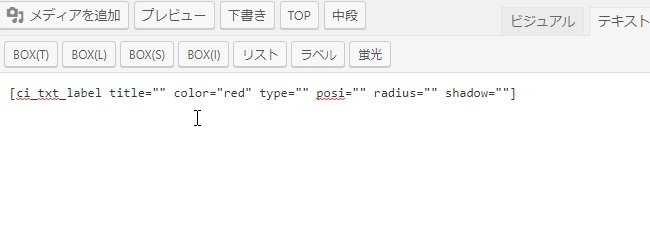
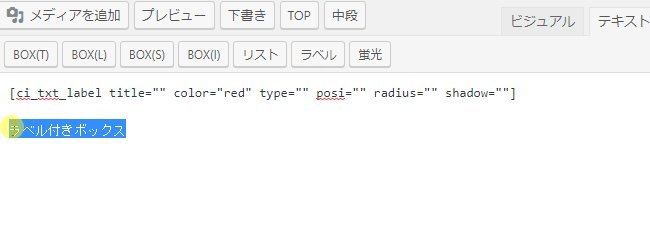
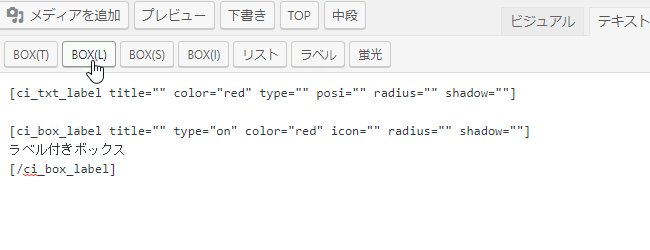
ラベル付きボックス
ワンポイントなひとことを
ラベル付きボックスはボックスの一部にラベルをペタッと。
ひとこと解説が簡単に出来るよう考えたボックスです。
おすすめ・ワンポイントチェック・ メリット・デメリット
危険・注目・購入時に気をつけること・etc...
ちょっとした一言をボックスにペタッと貼り付けて注目を惹くボックスです。
シンプルに上にボタンを付けたボックス
アイコンを付けたり、背景を変えたり、影を付けたり。
シンプルボックスで出来た装飾は全て搭載☆ミ
オプションの組み合わせで多種多様なボックスが作成可能。
シンプルボックスでは作れなかったおしゃれなボックスも自由自在
更に詳しい使い方は以下の解説ページをご覧下さい。



使い方
まだ解説ページは完成していませんが他の装飾については以下。
追加されるショートコードの扱い方、変数、初期値などはリンク先でご確認下さい。



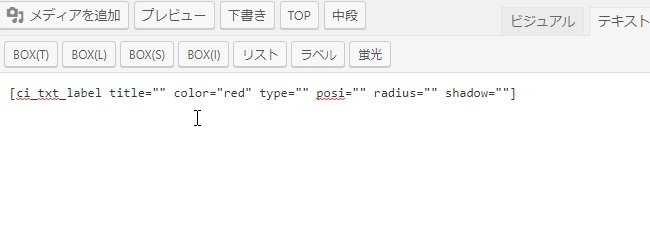
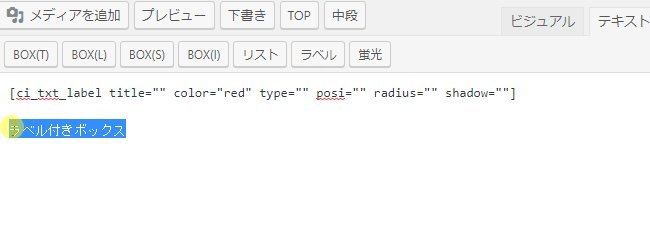
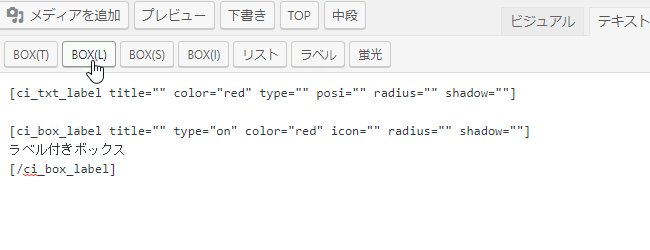
挿入機能
QTags.addButton挿入機能は過去のテキスト編集時のみ利用可能です。
最新版のWPであればGutenbergを利用された方が視覚的にも操作性でも優れてます。


WordPressの新エディター Gutenbergには一部対応しております。
詳細に関しましては再利用ブロックの扱い方と併せて解説記事を書く予定です。
簡単な使い方としては、Citron専用ブロックを追加していますので、そちらを選択後サイドバーから多彩なレイアウト変更が可能となっております。
Gutenbergは今後順次対応予定です。実装されるまでは再利用ブロック。または解説ページを見ながらコードをコピペしてお使い下さい。
インストール&アップデートの仕方
ダウンロードしたファイルをWordPressにインストールする方法は以下のページで解説しております。
・説明記事執筆予定
アップデートはWordPressの更新機能と同等に行えます。


上記の更新通知が届きましたらご自身でアップデートを行って下さい。
ダウンロードリンク
以下のリンクから最新版をダウンロードして下さい。
最新版ダウンロードCitron WP Shortcode v1.3.0
※次回更新予定
CSSの修正によるマーカー等のタグ変更は後ほど解説ページ更新予定
リスト・もしくはアイコン付きボックスをGutenbergに対応
ラベル付きボックスのショートコード拡張
使い方のページが完成してませんが先に配布をしておきます(^^;
解説ページが完成していない機能に関しましては、ページ作成時に機能のブラッシュアップを行う可能性が高いので(使い方が分かる場合には)自己責任でお使い下さい。
現状(ダウンロード計測から)使っている人が少ないためコツコツ時間を見つけて解説ページを作成をしておりますが、利用者が増えた場合には早めに作る予定です。増えると良いな…。
ツールのダウンロードURLを直貼付け。無断配布・転載はおやめ下さい。
紹介する際には必ずこのページのURLを紹介して下さい。
更新履歴
2021/06/21ver1.3.0
Gutenberg:アイコン付きボックスを新規追加
Gutenberg:ラベル付きボックスに新デザインを1つ追加
Gutenberg:サイドバー項目を調整
装飾デザインを微調整
今回のアップデート時に重大な変更点があります。
シンプルボックスのみ編集時に既存デザインが初期化されます。
度重なる内部変更で申し訳ございません。
今回で初期化される変更は最後となると思います。
2021/05/27ver1.2.6
装飾デザインの初期値機能のコードを一部変更
上記の変更により、Gutenbergの保持内容が減りDBへの容量削減が見込めます。
(初期値設定機能は未実装:時間が出来た時に実装予定)
今回のアップデート時に重大な変更点があります。
シンプルボックスのみ編集時に既存デザインが初期化されます。
これは回避できないためアップデート後の記事編集は気をつけて下さい。
(記事を編集しなければデザインはそのままです)
初期化された場合は再度デザインを設定し直して頂ければ、次回以降は影響を受けませんので、お手数をおかけしますが手動で再設定をして下さい。
2021/05/26ver1.2.5
シンプルボックスの余白を微調整
ラベル付きボックスの上配置をレスポンシブデザインに対応
ラベル付きボックスの変更により、ブロックの再変換が必要になります
(装飾がおかしい場合は新たにボックスを新規作成するか「高度な設定」→「追加 CSS クラス」の値を空にして下さい)
2021/05/09ver1.2.4
ブロックデザインの余白が正常に反映されないのを修正(classからstyle記述に変更)
2020/04/30ver1.2.3
Gutenberg v5.4+ で一部レイアウトが崩れるのを修正
2019/07/10ver1.2.2
今後の機能追加のためにGutenbergのjs内部処理を大きく変更
※この更新によりGutenbergによる現在装飾済みデザインがリセットされます
Gutenbergのサイドバーの機能・配置を少し変更
Gutenbergの内部処理にサニタイズ機能追加(ブロック破損の軽減)
Gutenbergの保存値軽減(DB保存容量大幅削減)
ラベル付きボックスの微細なデザイン・バグ修正
長期利用を見据えた場合、ファイル容量・DBへの保存容量削減を今回しておくべきと判断しました。その結果お手数をお掛けしますがご了承下さい。
(過去記事修正の際にはバックアップを必ず取り修正作業を行って下さい)
2019/05/11ver1.2.1
Gutenberg v5.3+ でレイアウトが崩れるのを修正
Gutenberg v5.3+ でリッチテキストに追加した機能・レイアウト面を修正
Gutenberg v5.3+ でのマーカー装飾、有効判定の内部プログラムを更新
その他CSSに関する微細な修正
2019/05/04ver1.2.0
シンプルボックス・ラベルボックスがGutenbergに対応
シンプルボックスのショートコード引数を拡張
CSSの命名規則を変更・統一。それに伴い一部装飾が変更されました
マーカー、太字、背景色変更などの命名規則が変わっておりますので注意
内部システムをGutenberg対応に伴い拡張性高いものに大幅変更
2019/01/26ver1.1.0
プラグインの自動更新機能を追加
不正アクセスに対するセキュリティ対策
wpautopにてレイアウトが崩れるバグ対策
記事編集時にCSSを読み込みするように変更
その他細かい部分の修正
2018/12/05ver1.0.0
とりあえず公開
解説ページが未完成の機能はブラッシュアップする可能性高
ライセンス・使用範囲
PHPプログラムはWPのライセンスに遵守しGPLです。
その他のCSSやjavascriptなどは権利を放棄しておりませんので、上記のファイルを含んでの無断転載・配布はおやめ下さい。
使用範囲は個人・商用問わずにご利用可能です。
成人向けなど用途は問いませんので、あなたのご自由にお使い下さい。
サイト作成代行にてプラグインを使用して納品したい場合には当サイトのプラグインを使用していると相手にURLを付けて告知して頂ければ使用可能です。
その他、使い方に疑問が生じた場合はページ下部の問い合わせからご連絡下さい。
今後の改善予定
利用者が増えた場合には今後追加しようと考えている拡張機能です。
上記のアップデートは落ち着いた頃に順次行う予定ですが、いつされるかは未定です。
私が必要になった時に随時機能を拡張していきますので、必要に駆られない場合にはいつまで経っても未実装ですので気長にお待ち下さい。
しかし利用者が多い場合にはその限りではありません。
利用者が多ければ多いほど、機能拡張は早く行います。
ぶっちゃけ私だけが使うなら要らない機能ばかりなんですよね(カラーやアイコン、余白などはプログラムを直接弄れば解決しますし拡張自体が面倒)
ですが利用者が多くいるのであれば、私だけが使う訳にはいきませんから使いやすいようにしていく必要性が出てくるのです。
この部分はもう利用者が少ないと、ただただ時間の無駄になり徒労に終わるため、私のモチベが上がらないのが正直なところです。無料配布でお金も頂いていないため(^^;
もっと機能拡張して!と思われた方はぜひページ下部の紹介のお願いを確認して下さい。
改善案・希望フォーム
もし使用した際に不都合やバグなどが判明した際には、以下の問い合わせフォームからご連絡下さい。
現在は仮フォームとなっておりますので、いつか専用の記入欄を設けた問い合わせフォームに切り替えます。(が、自作問い合わせフォームが完成するのはいつか未定)
問い合わせする際には以下の内容などを併せてご連絡下さい。 こちらで現象が確認できない場合には対応不可となりますので詳細に明記して下さる程対応がしやすくなります。
上記はあくまで記入して頂けると対応がしやすくなる一例ですので全て記入する必要はありません。記入可能な範囲で明記の上、以下の問い合わせフォームからご連絡下さい。



現象が確認できない。至急対応が必要だと思った場合には私から質問のメールをお送りする場合がございますが、原則返信メールはしておりませんのでご了承下さい。
紹介のお願い
このプラグインが役に立ったと思った場合、TwitterやFacebook、あなたのサイトで紹介をして頂けると嬉しいです。
せっかく時間をかけて作成したプラグインを無料で公開しているのですから、できるだけ大勢の方に使って頂きたいのですが、私一人では告知できる場所に限りがあるので、あなたの力を貸してください。
利用者が多ければ多いほど、フィードバックが多く寄せられプラグインの機能改善やバージョンアップも比例して多くなります。
少数で使用していると、この機能は必要なのかな?追加しても使う人がいないなら要らない。急ぐ必要もない。と判断することがあったり、私だけが使うのであれば細かい部分のUIや機能は時間の無駄として実装しないことが多いです。
ですが利用者が多いなら話は変わり、誰でも使いやすいと思える様に配慮する必要が出てくるためUIの改善が常に求められ、欲しい機能も要望の数で本当に要るのか?判断がしやすくなり、声が大きいほど機能が追加されやすくもなります。
そして何より利用者が多いと開発者の私のモチベに直結し開発速度や品質にも影響し、より良いものをお届けしないと!と頑張れますので、紹介してもいいよ!と思って下さる方は、TwitterやFacebook、あなたのサイトで紹介をして頂けると嬉しいです(^^